Webfont Previewer - Web Fontlarını Test Etmenin ve Önizlemenin Basit Bir Yolu
Webfont Previewer, web sitelerinde web yazı tiplerini test etmenin ve önizlemenin basit bir yoludur. Tek ihtiyacınız olan bir Chrome tarayıcısı, uzantı ve bir web sitesi.
Yükleme
Webfont Previewer'ı indirebilirsiniz. Chrome Web Mağazası'ndan. Kurulumdan sonra, web yazı tiplerinizi hemen test etmeye başlayabilirsiniz. İşlem kolaydır ve uygulama hemen hemen tüm web sitelerinde çalışır.
Genel Bakış
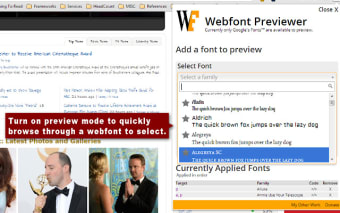
Webfont Previewer'ı kullanmak için Chrome Web'den açın Depolayın, Webfont Previewer'ı yükleyin ve ardından web yazı tiplerini önizlemek istediğiniz sayfayı açın.
Ardından, bir web yazı tipi ve bir CSS hedefi seçin ( yazı tipinin uygulanmasını istediğiniz sayfa seçiciyi seçin. Favori yazı tiplerinizi sadece adını girerek kullanabilirsiniz.
Hedefi seçtikten sonra sayfada nasıl göründüğünü önizleyebilirsiniz. Ayrıca kullanabileceğiniz kodu da bulabilirsiniz.
Bir yazı tipi seçerseniz, ona yıldız ekleyebilir ve ileride kullanmak üzere kaydedebilirsiniz.
Ayrıca aşağıdakileri kullanarak dosyaları içe aktarabilirsiniz. içe aktar düğmesi.
İpuçları
Sayfanızdaki mevcut tüm web yazı tiplerinin tam listesini almak için "Hakkında" düğmesini tıklayın. Ardından, "Tüm Web Yazı Tiplerini Listele"yi tıklayın.
Bir web siteniz varsa, "Ekle"yi tıklayın ve bir web sitesi seçin.
Test etmek için bir web yazı tipi seçin, bir web yazı tipi seçin. CSS hedefini belirleyin ve sayfayı önizleyin.
Kodu web sitenizde kullanmak üzere kopyalamak için "Kopyala" düğmesine basın.